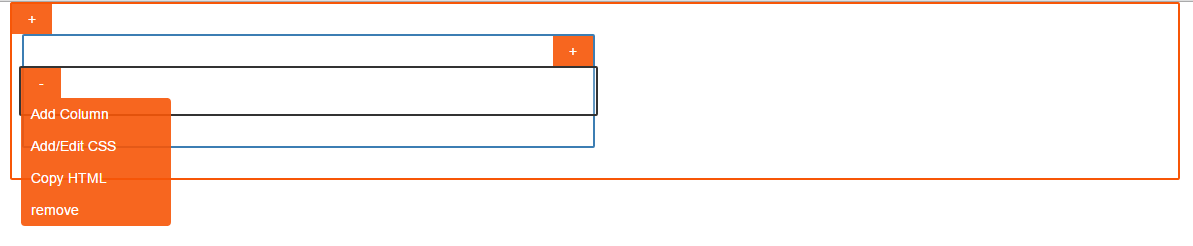
After successfully generate a column, you will get these options for a column. You can add these option into your column.
- Add row: Same as before but this time you will get the wrapper inside of your column for the complex HTML structure.Under this row you will get the same add column structure for separation.
- Copy HTML: This feature is for copy entire column HTML. If you have similar like HTML structure, then copy the HTML and then later edit the HTML. Its also comes with a paste option for paste the copied HTML.
- Edit column width: Its for edit the width of the panel.It will return you a popup and by default it will select all the classes you selected earlier class, now please change the classes as you want.
- Add JS widget: We are giving the power to add bootstrap and foundation based JavaScript widget to your HTML. You just need to choose the suitable JS widget and add your content.
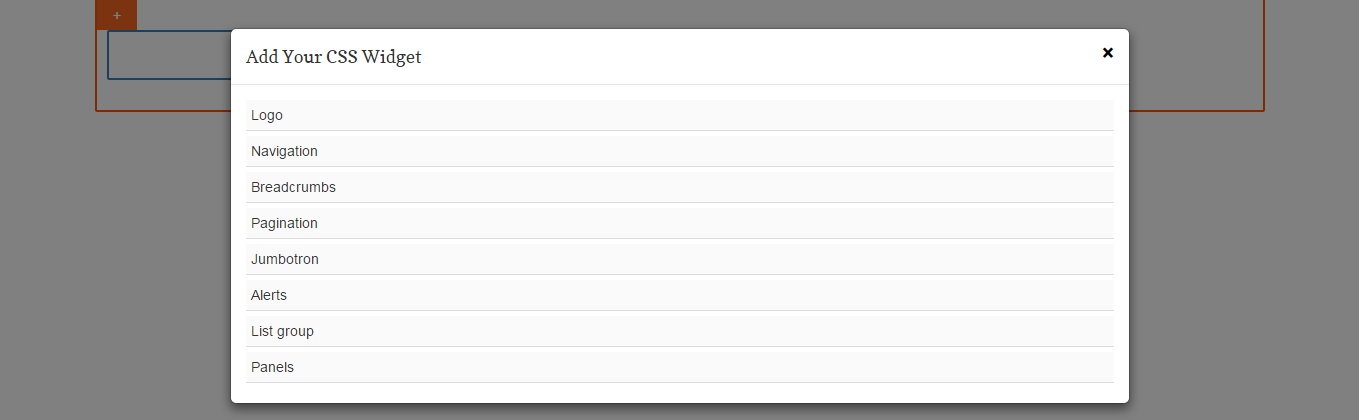
- Add CSS widget: We are giving the power to add bootstrap and foundation based CSS/HTML widget to your HTML. You just need to choose the suitable CSS widget and add your content.
- Add Form : You can generate your design form from this section. Your will get all option form form tag and merge with Bootstrap and foundation CSS which will give your form a extra power.
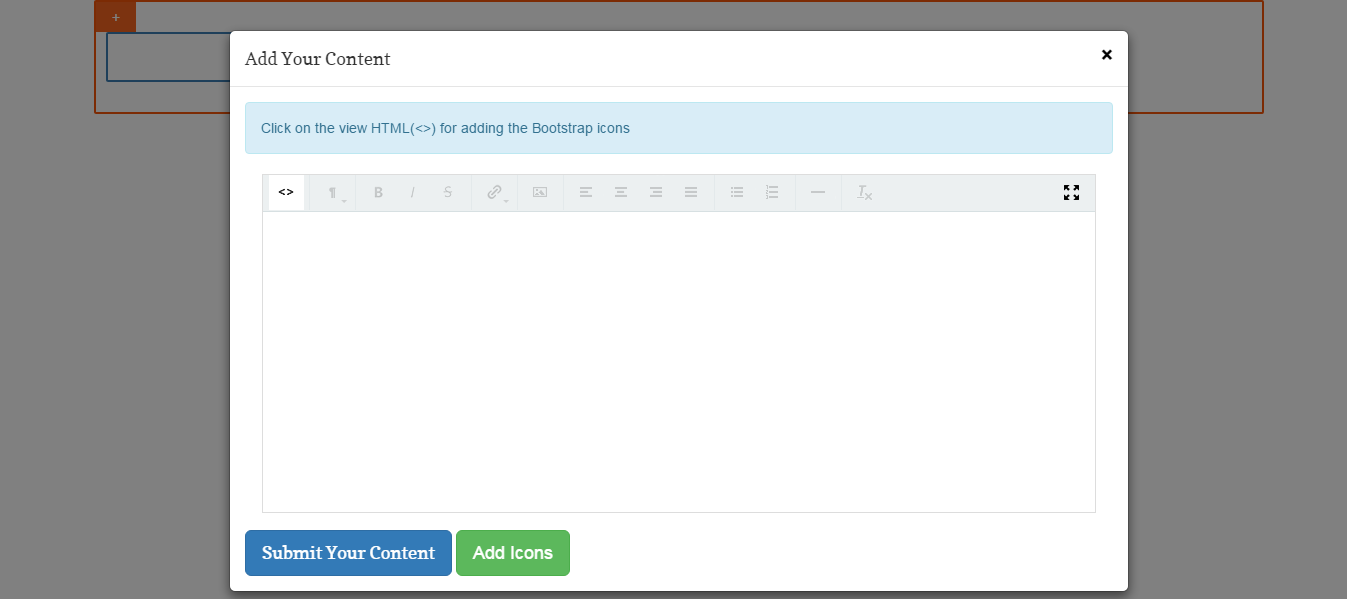
- Add Content : This section is for adding custom content like you have some text paragraph or some html and your want insert directly then this section best for you. You also able to add Bootstrap and Foundation icons into your content.








No comments:
Post a Comment